X
X is a social network that focuses on short messages. Unlike Facebook and Instagram, X is used less for entertainment and more for industry-relevant information and insights. This enables direct contact and discussion with Audi’s fans and customers. There are various options for designing the page, such as with the cover image or the posts. The Audi brand appearance is reflected in all posts.
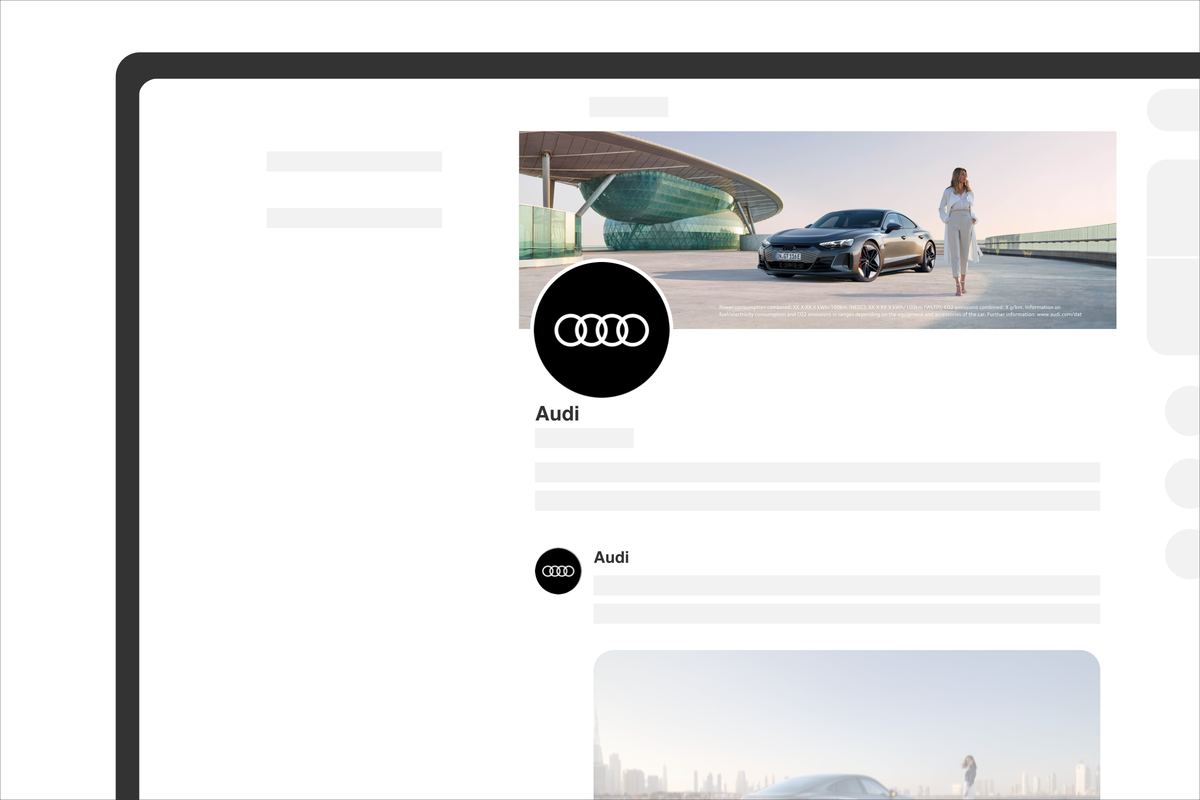
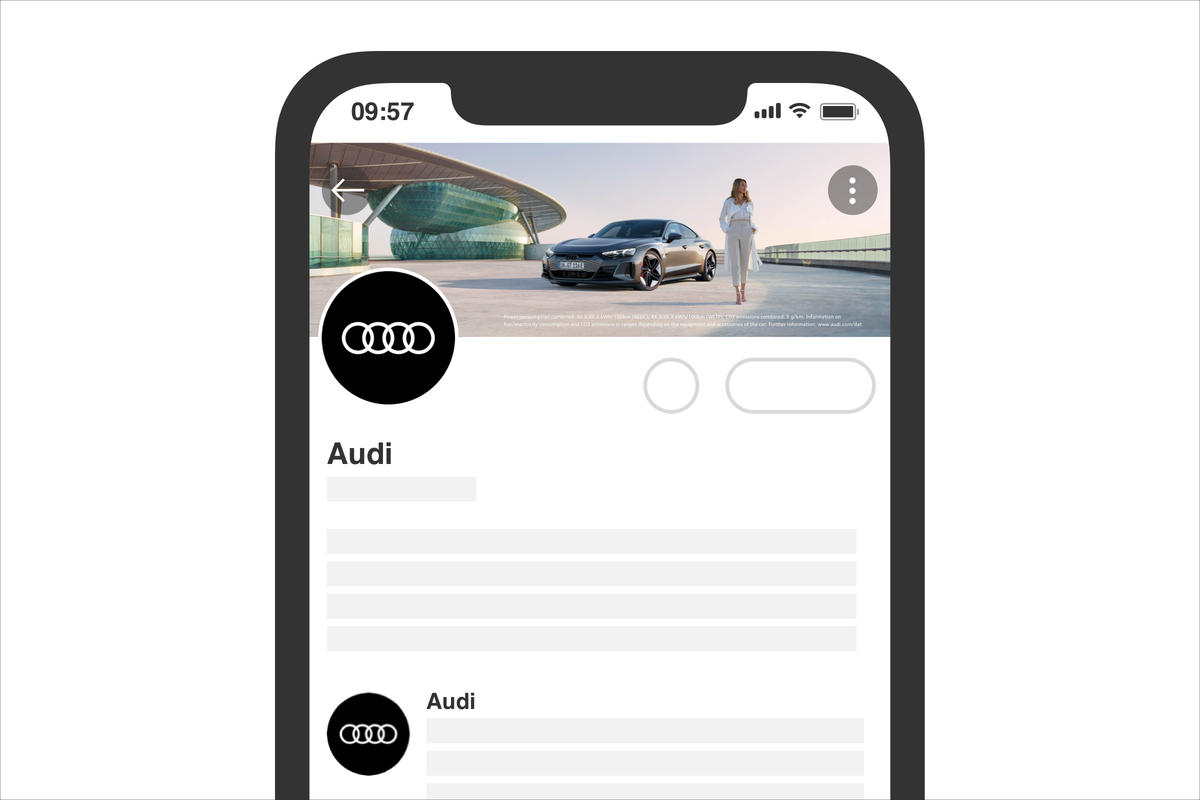
The rings in the profile image allow the page to be clearly identified. Information about the use of the profile image as well as the download of the templates are available in the guide “Social media – Introduction”.

General notes
As the social media guidelines for X change each year, please review the guidelines for the platform that have been set for the current year. These include things such as the specific asset sections in which important image details and text elements are not allowed to be placed (safety zone), as well as the file output size specified for the asset.
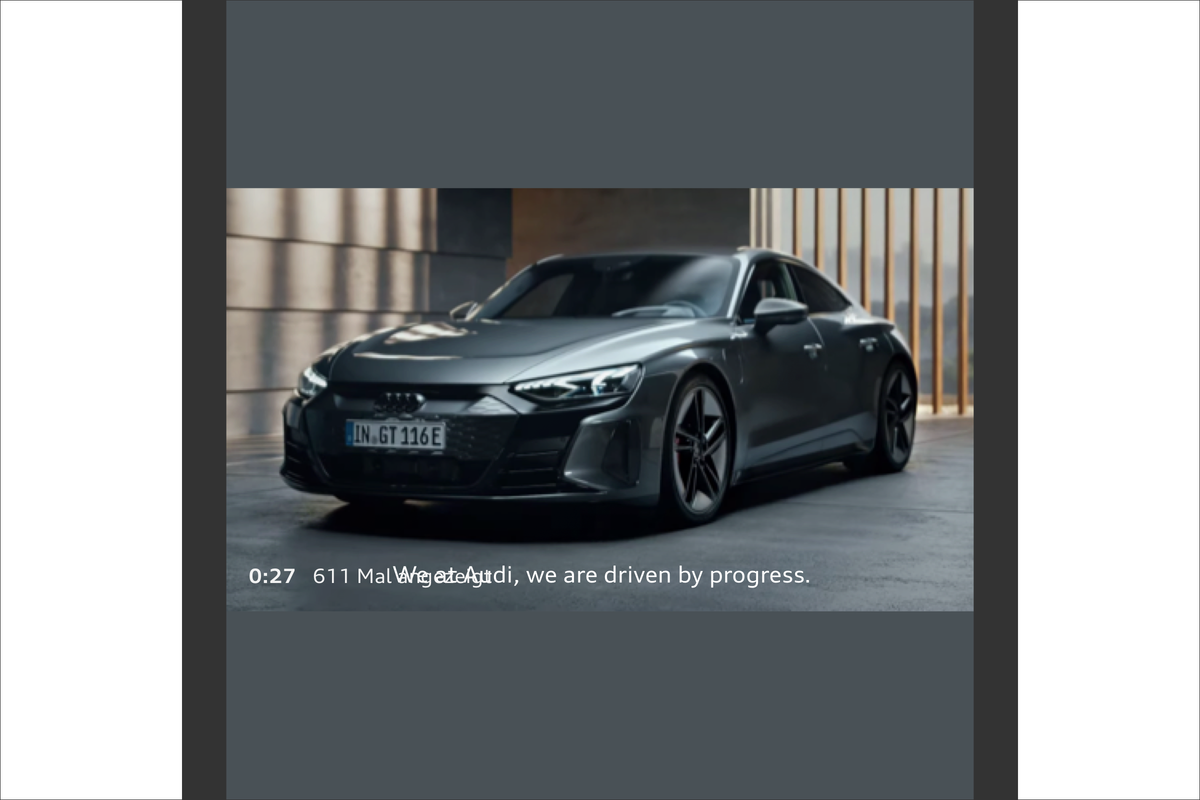
Market-specific adjustments can be made following the rules set out below, provided that the legal regulations are complied with. For example, checks need to be made as to whether legal information such as a disclaimer or consumer information needs to be integrated into the description texts (and if yes, exactly where and in what size) or directly into the video/image elements.
More details about font sizes and styles for subtitles and disclaimers can be found in the section “In detail: Subtitles and disclaimers in videos” in the guide Communication Media > Social Media > Introduction.
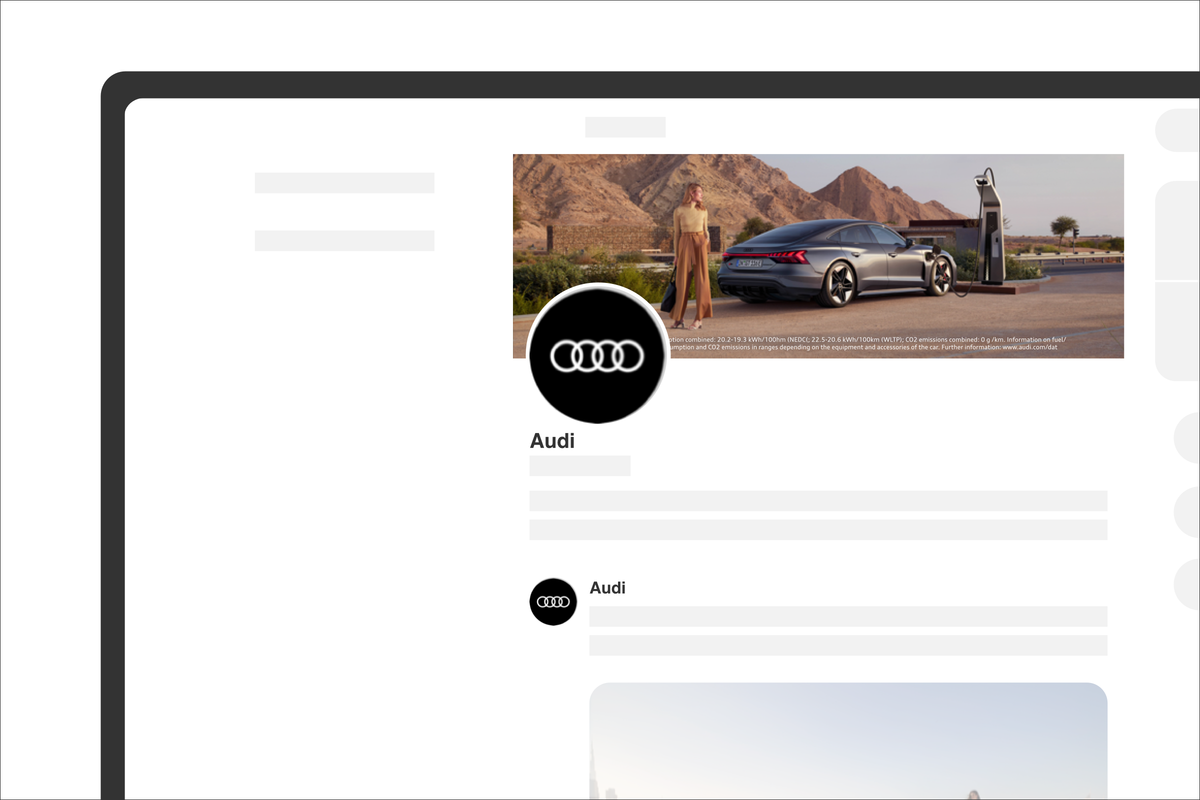
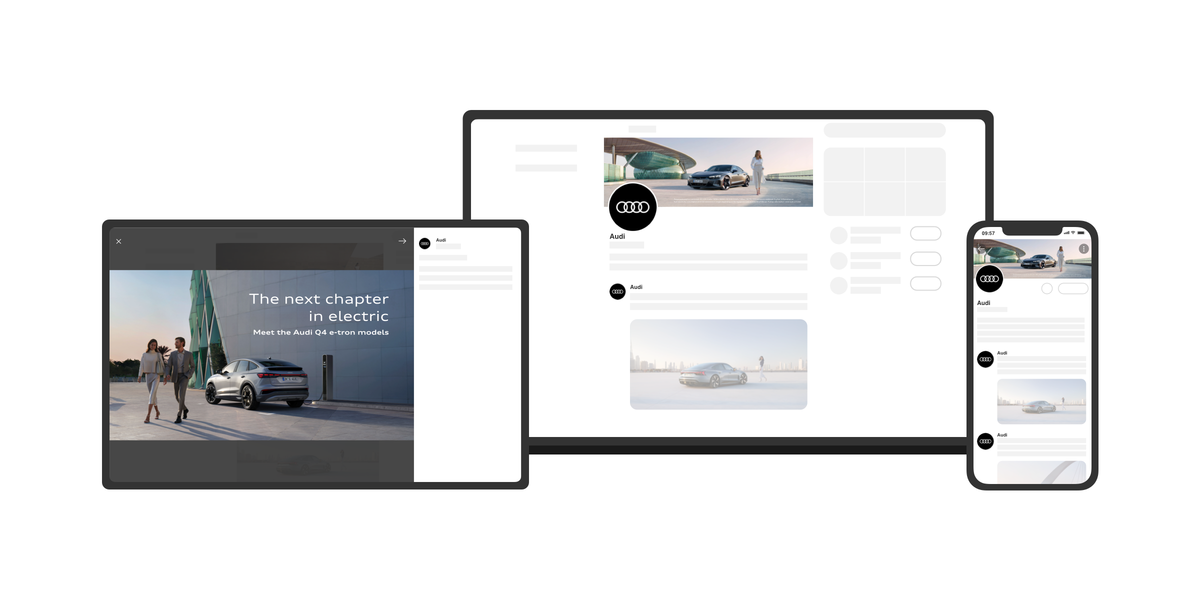
Cover image
The cover image always uses the full dimensions and contains little text, so that it is displayed in an optimal way on all devices and screen sizes. So that important image information is not covered up, the platform’s cropping procedure needs to be considered when it comes to the placement of the cover image. The cover image uses the Audi image style.
In order to avoid duplication, rings should not be placed on the cover image.
There are no mandatory requirements for the placement of text, as this will depend on the image used in each case. X shows header photos in different ways on various devices: for example, around 60 px may be cut off both the top and lower margins of the header photo. Headlines and sublines must therefore be placed on the image in such a way that they are fully visible on all end devices, despite any cropping that may occur. The minimum font size for disclaimers, inserted in Audi Type Normal, is 13 points.



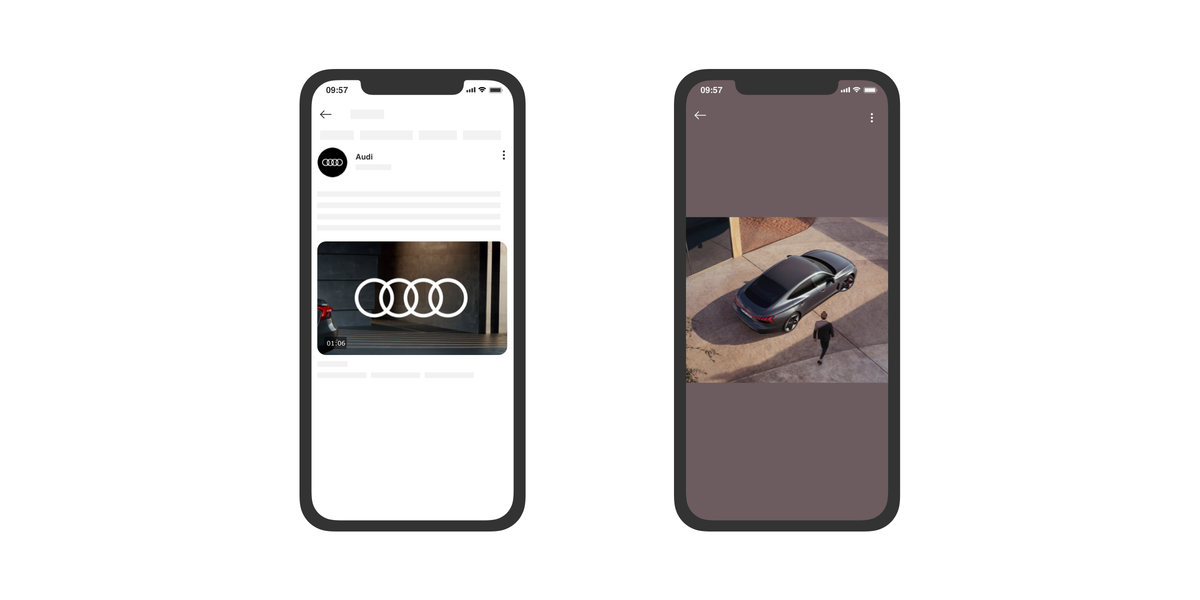
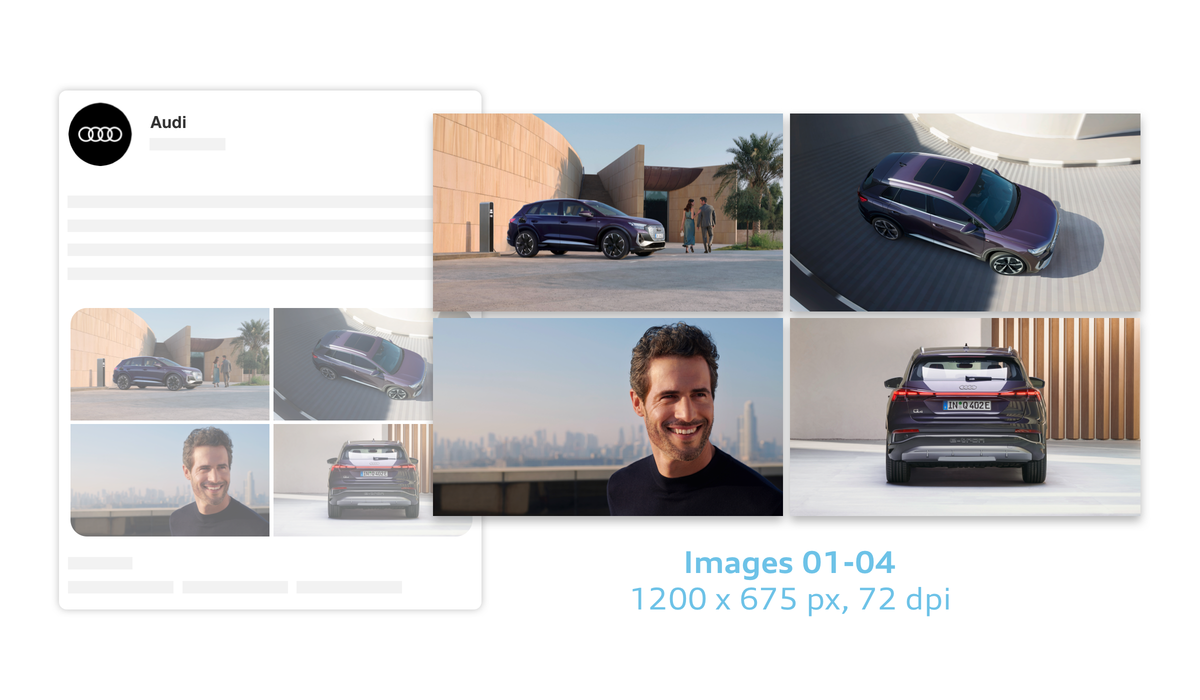
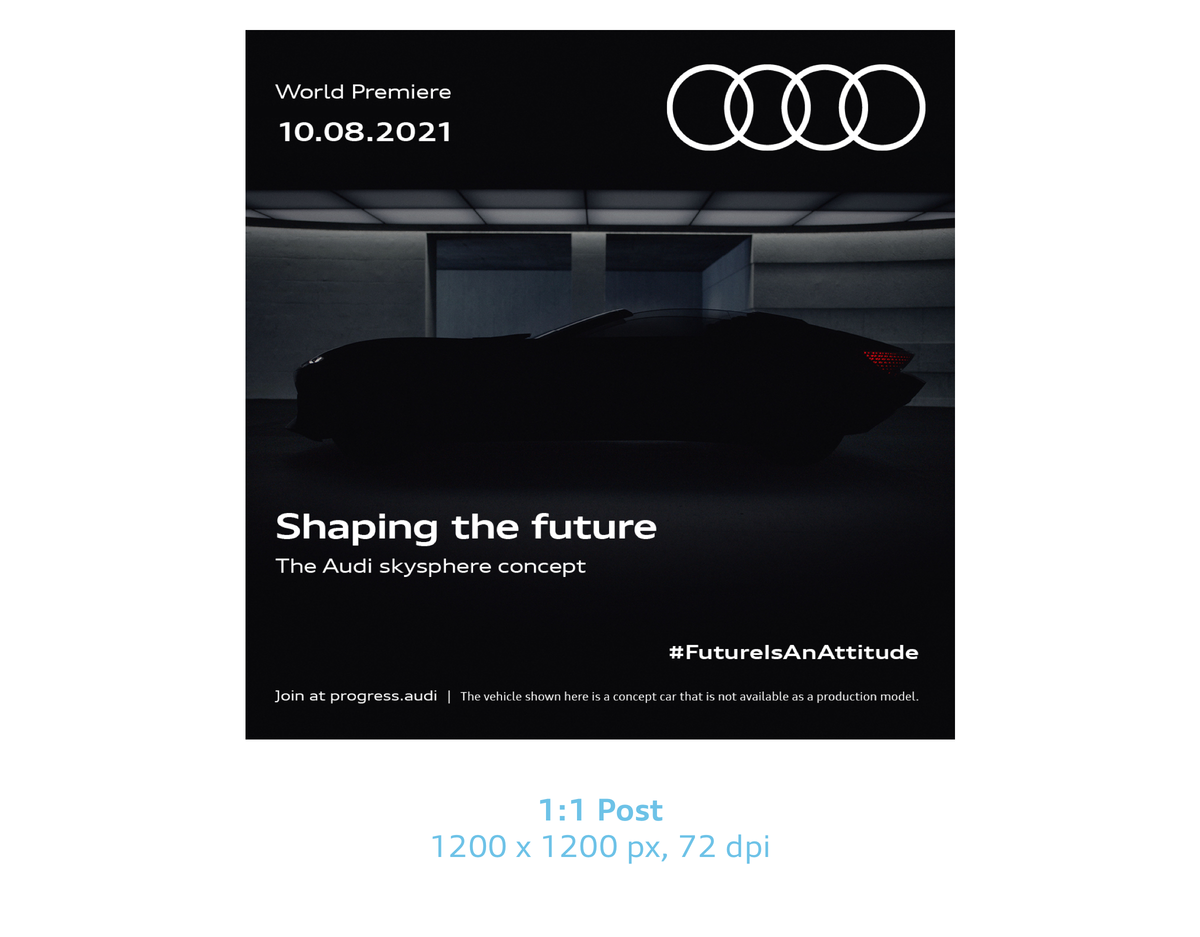
Posts
In posts, the brand elements (rings, brand claim, colours, typography, image style, layout structure, icons and animation) are used as described in the Basics chapter. Content is designed in accordance with the Audi Brand Appearance: high-quality and understated as well as authentic and self-confident.
For video posts, the appropriate motion branding needs to be used. Depending on the length of the post, either the opener or the branding short version is used. To ensure the implementation is CI-compliant, the Motion Branding software should be used.