Experience Principles

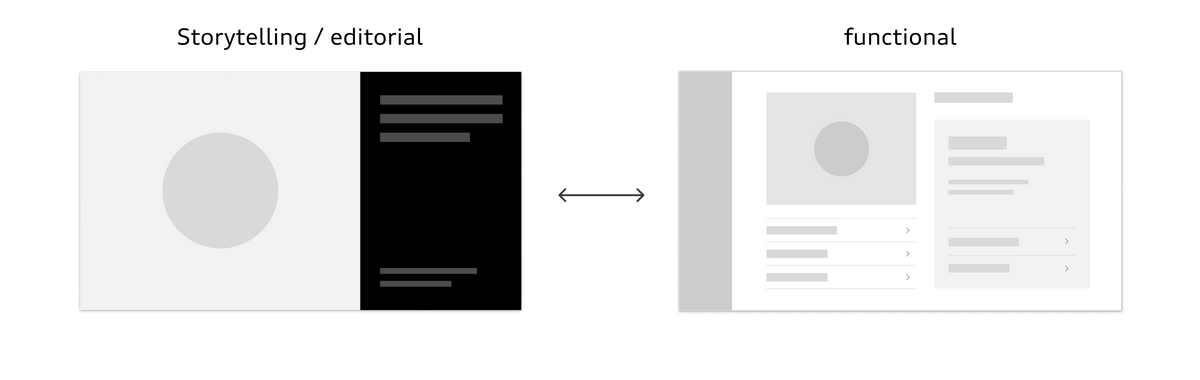
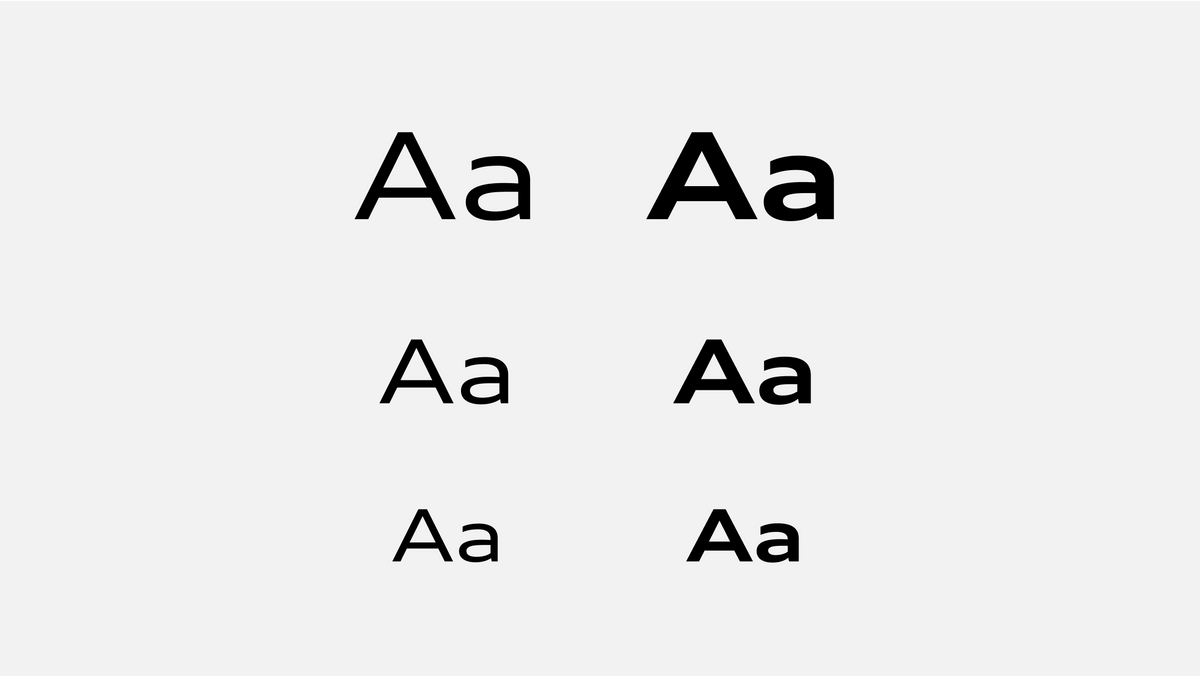
Contrast and reduction
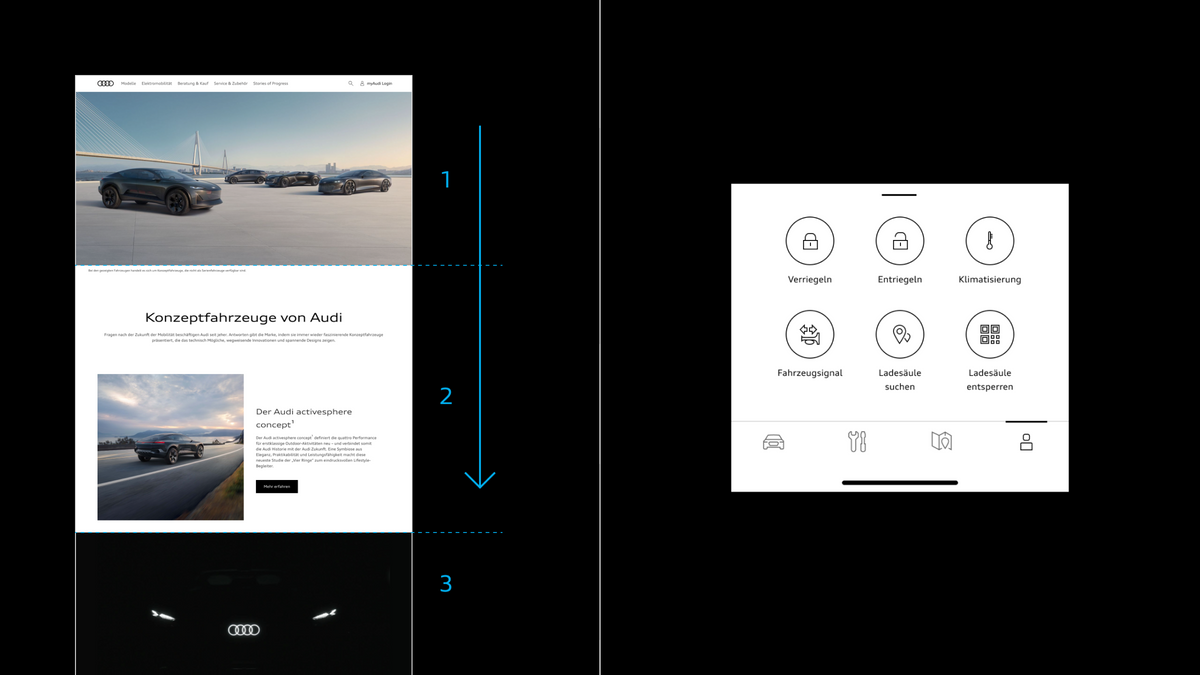
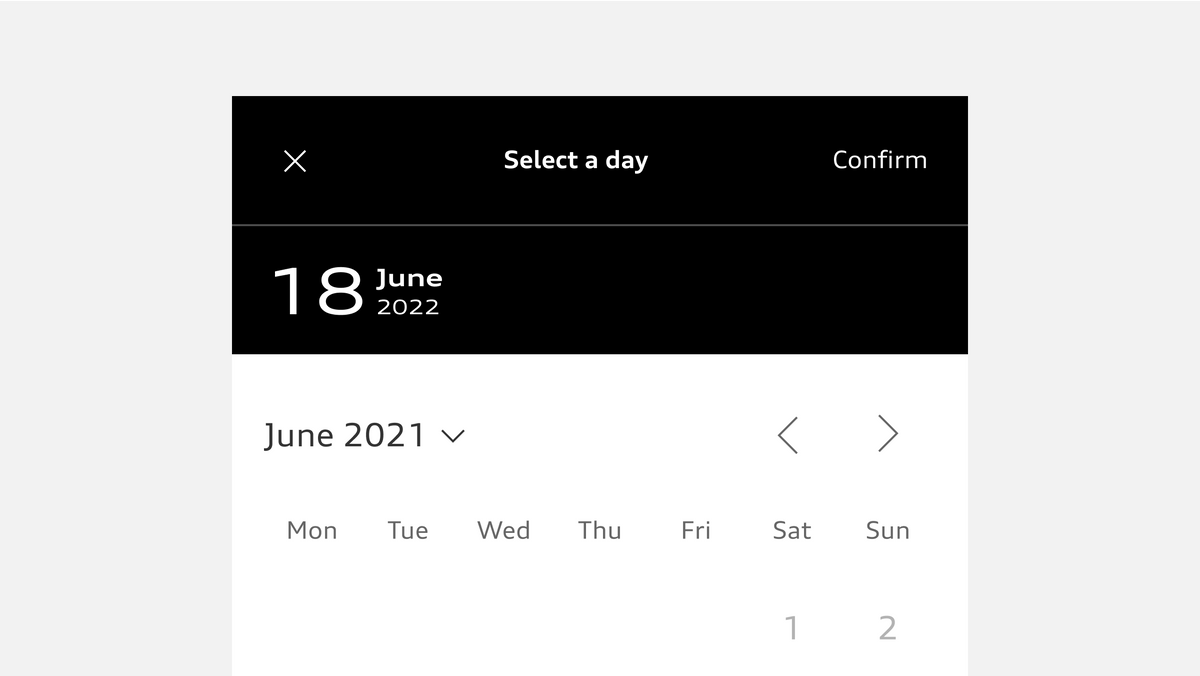
The overall layout structure is applied. Generally there should only be as less divisions as possible. Variation is created by flexible arrangement. Generous use of whitespace and visual alignment improve legibility and structure. Limiting the number of text styles improves cohesiveness.

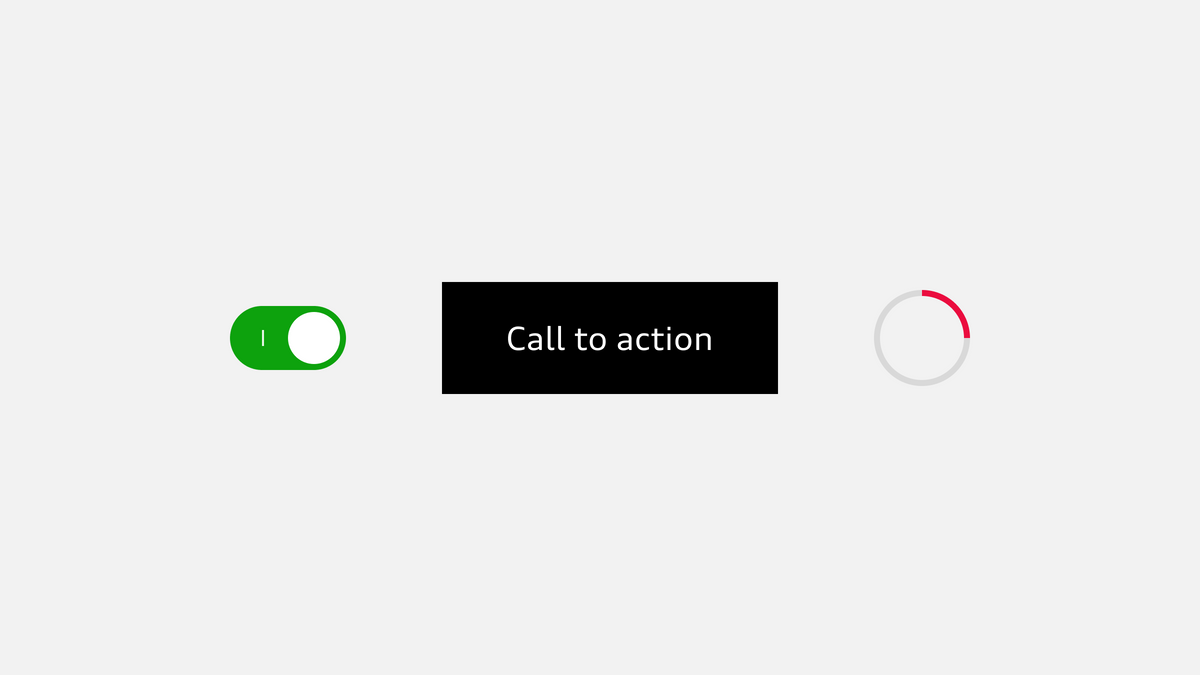
Clear color palette and flat surfaces
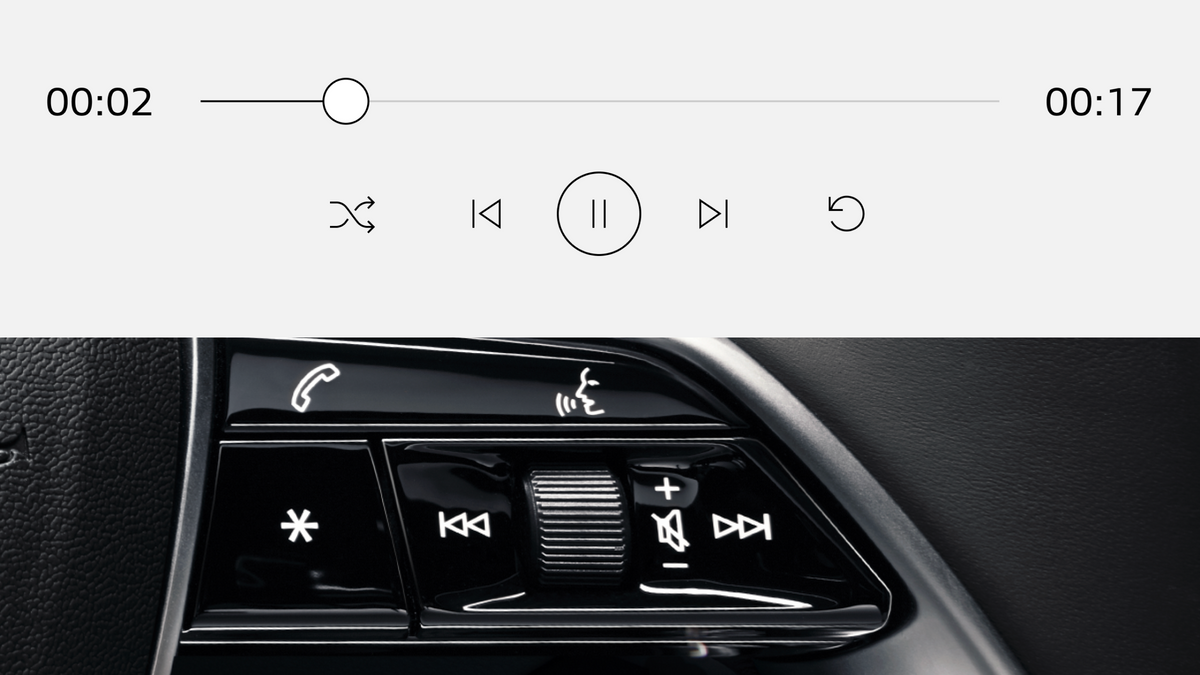
A limited amount of brand colours is used. Additional colours are used for functional purpose or improved usability. The overall design is flat and visually clear. A subtle amount of layering and depth provides focus and hierarchy.

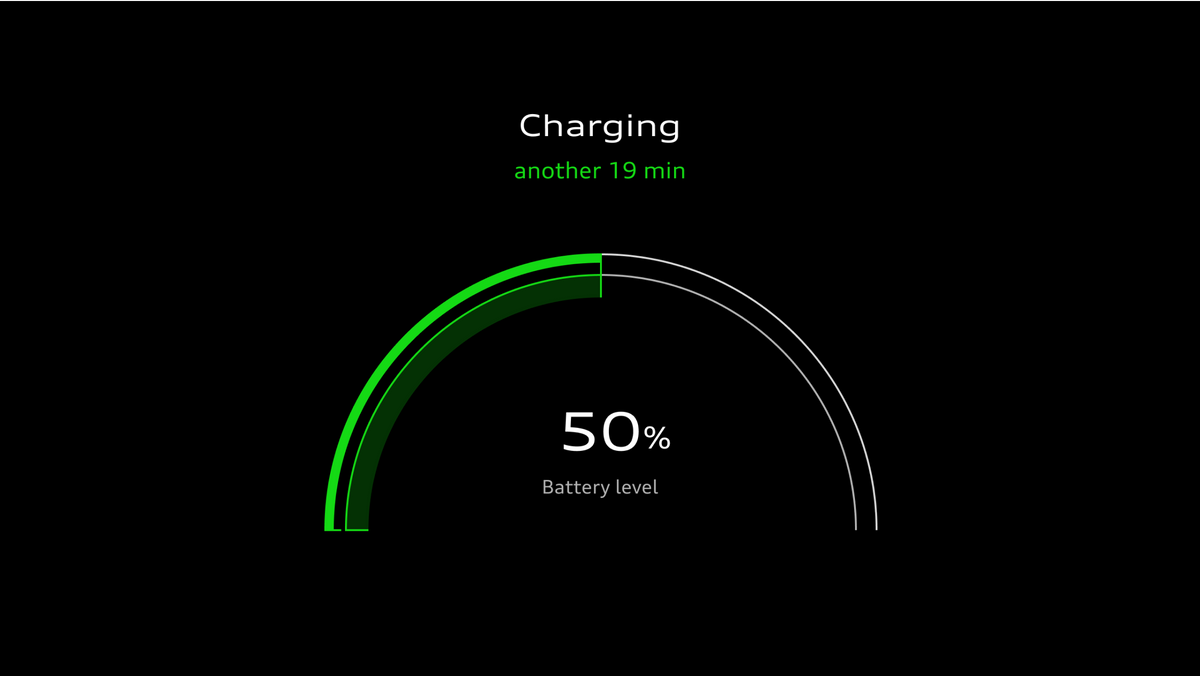
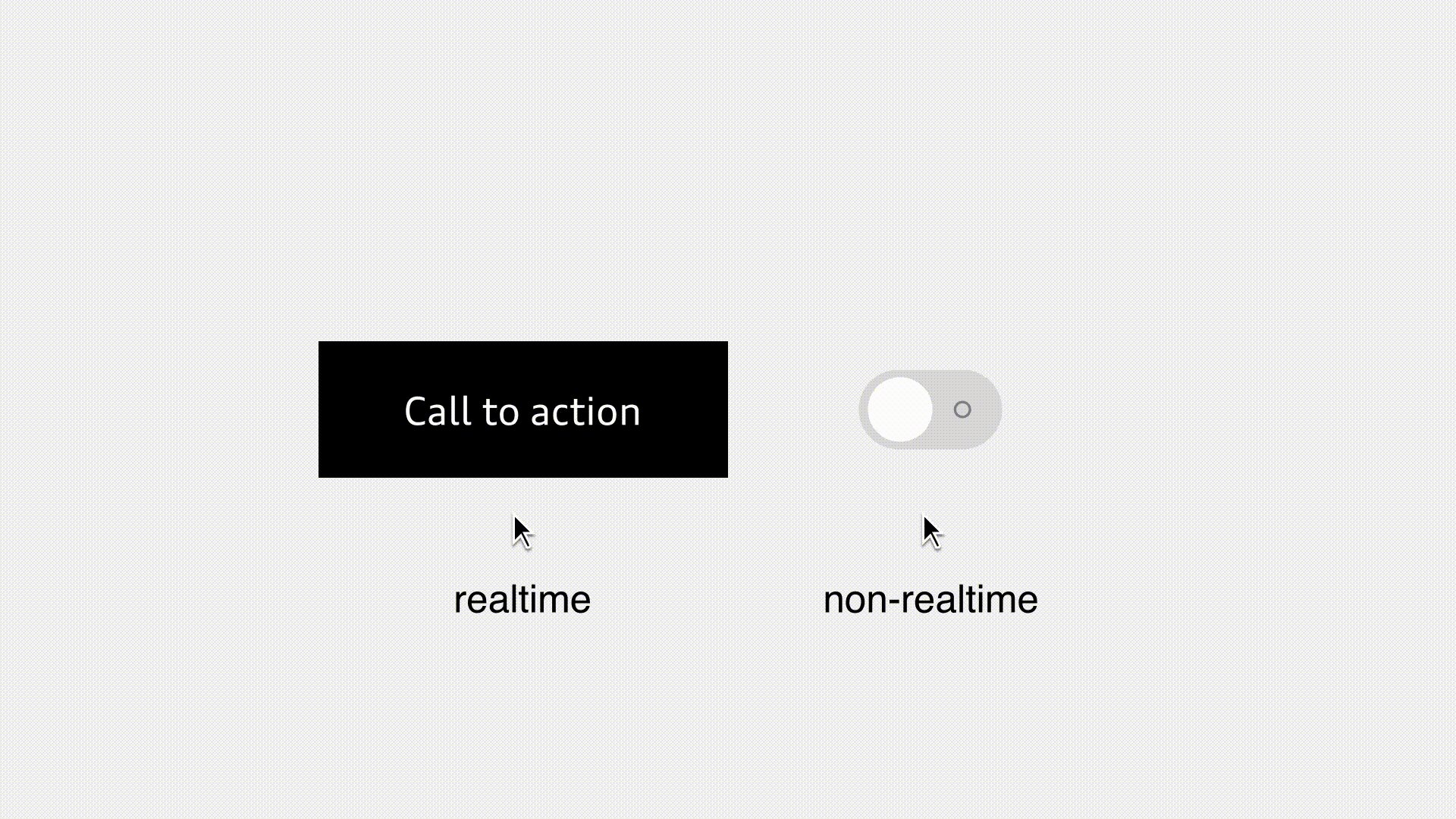
Subtle Motion
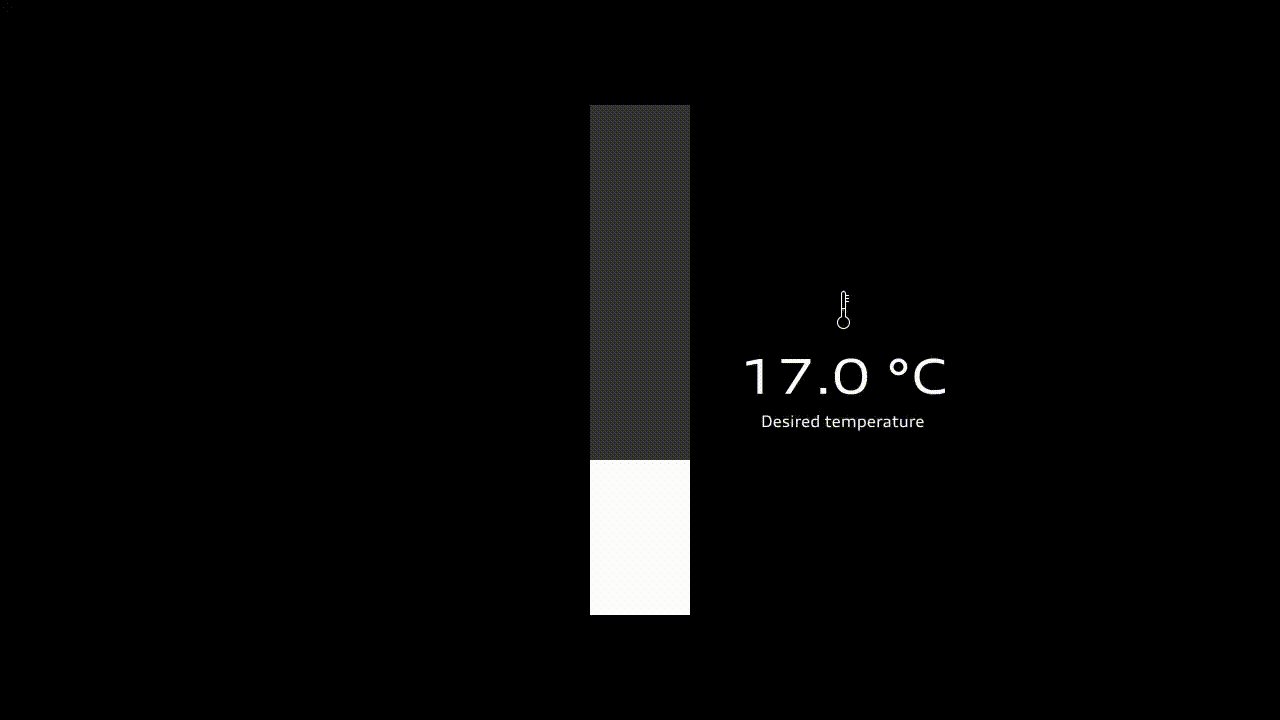
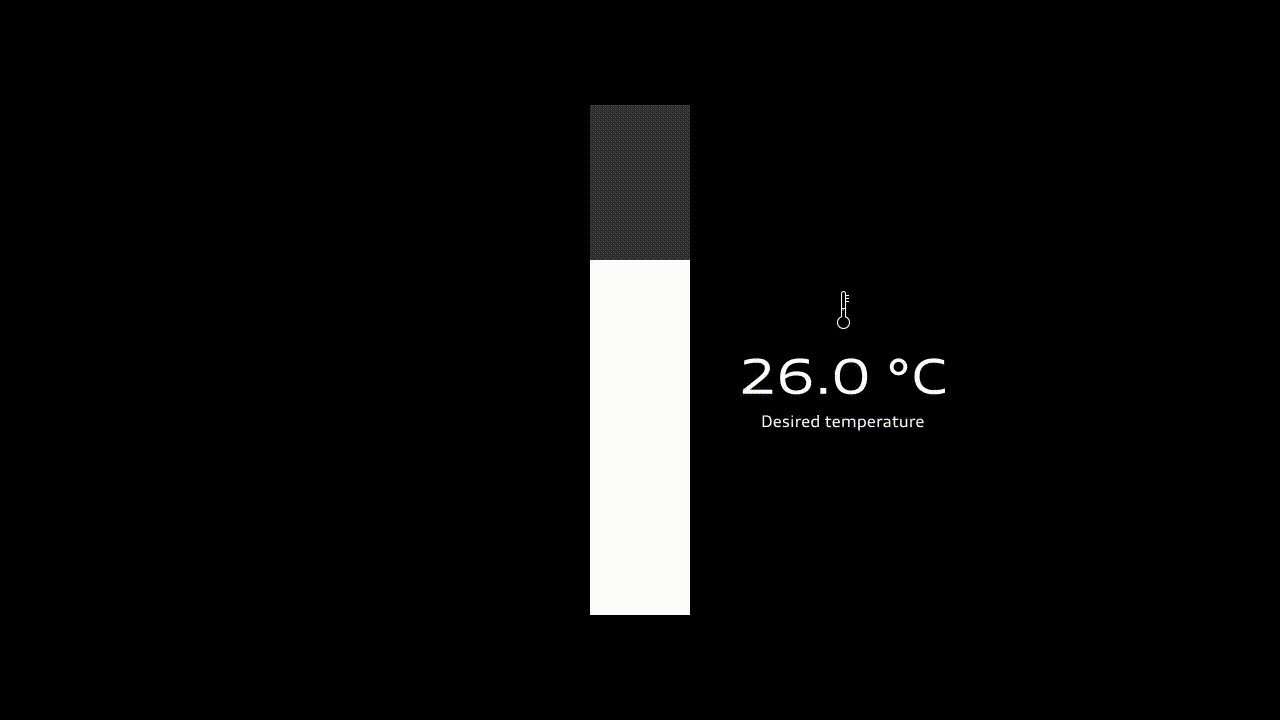
Object states require realtime animation, while transitions and behaviour are subtly and smooth. Therefore the motion curve must be applied.

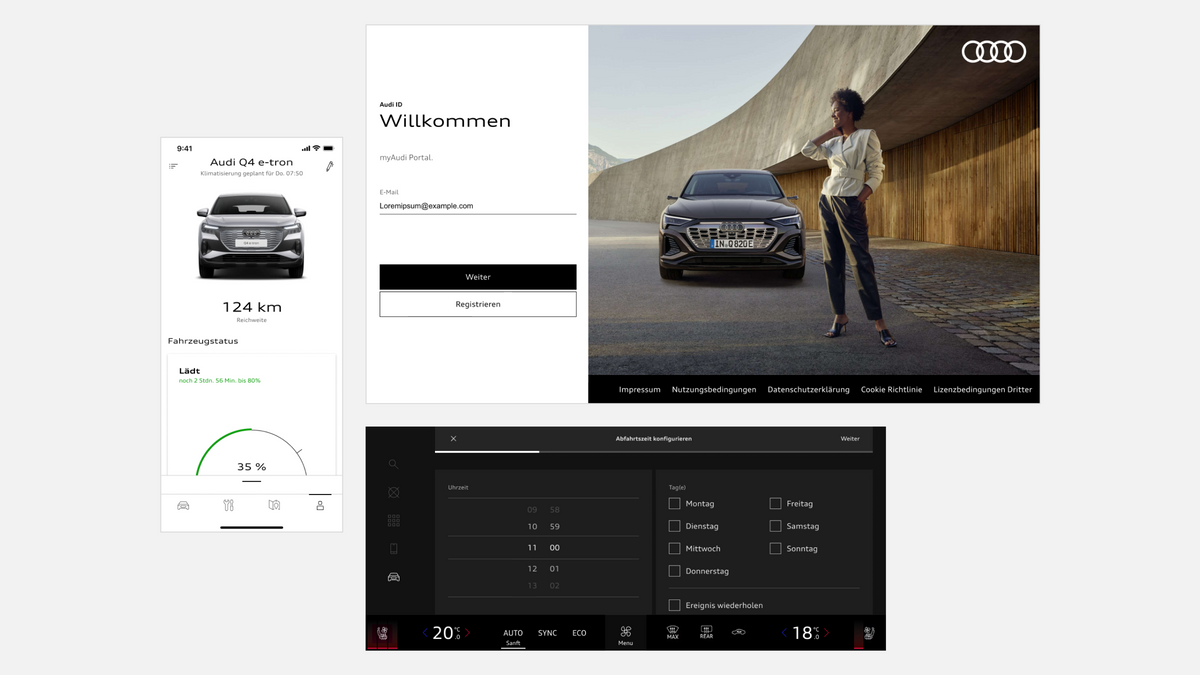
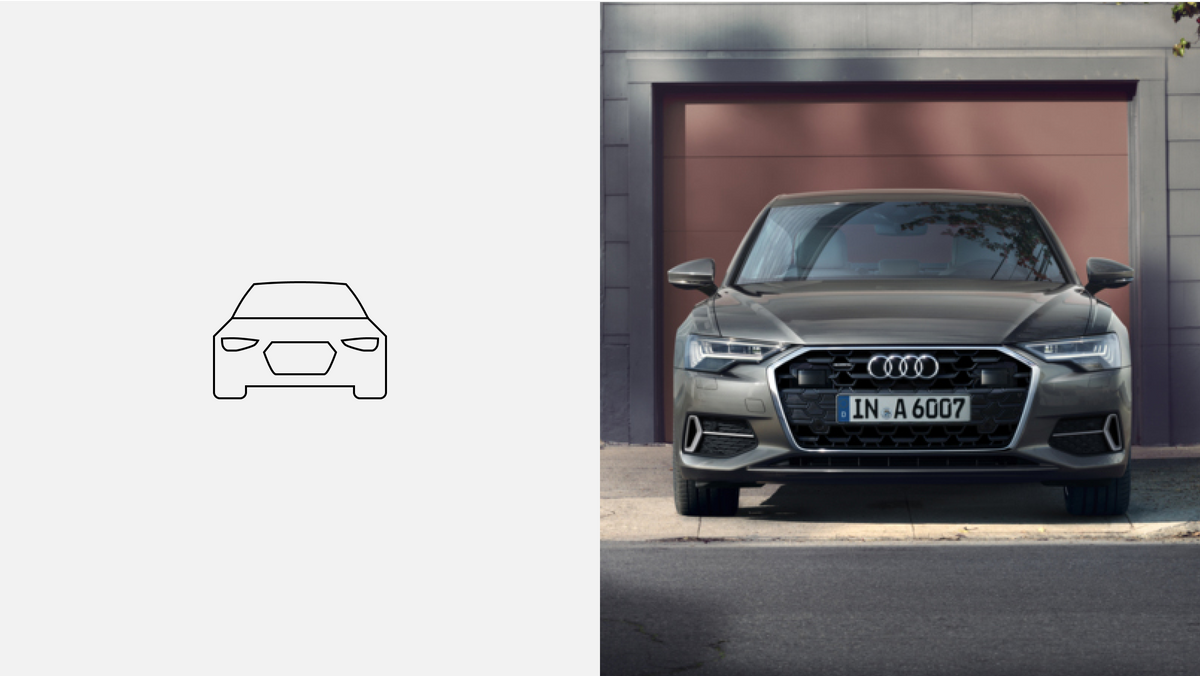
Level of detail
Graphical objects are minimalist and avoid unnecessary details. Despite sharp contrast (clear colours) objects appear light weight (fine line thickness). Real vehicles are shown as high quality photos or renderings based on the Audi imagery.

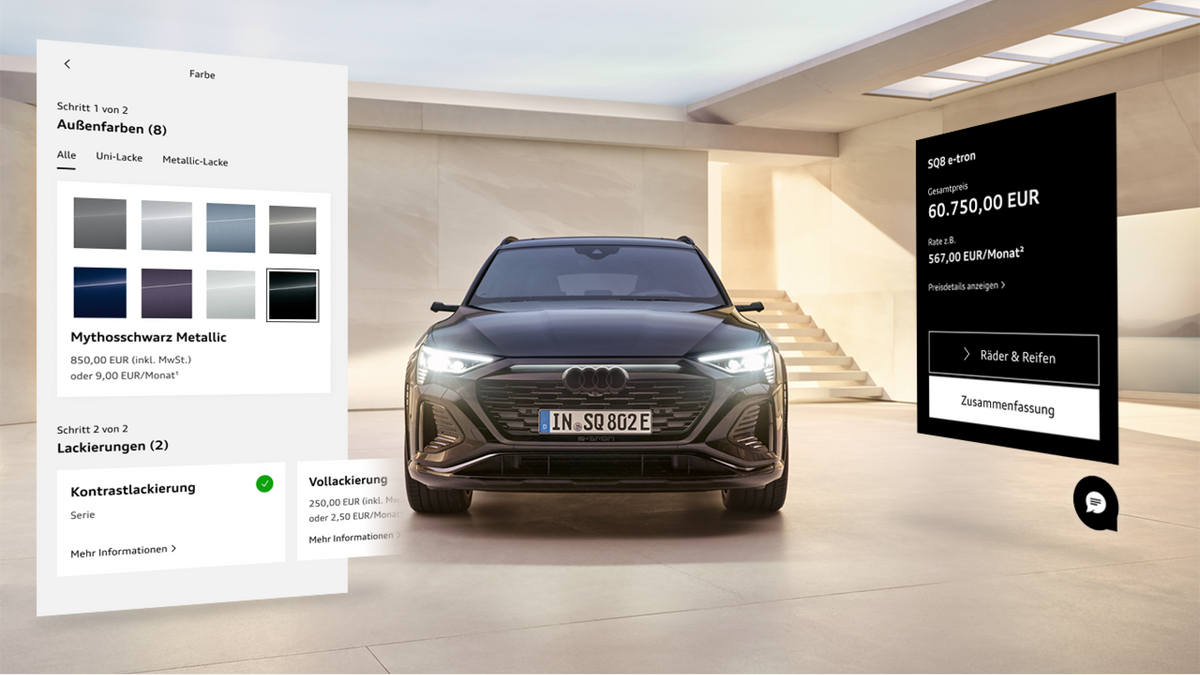
Immersive capabilities
»Immersive« technologies (e.g. AR, VR, 3D, gesture or voice control) convey a realistic feeling and allow users to immerse themselves in virtual touchpoints. High performance technology is used to be capable of delivering dynamic, high quality content. Immersive technologies should never deteriorate the seamlessness of the experience.

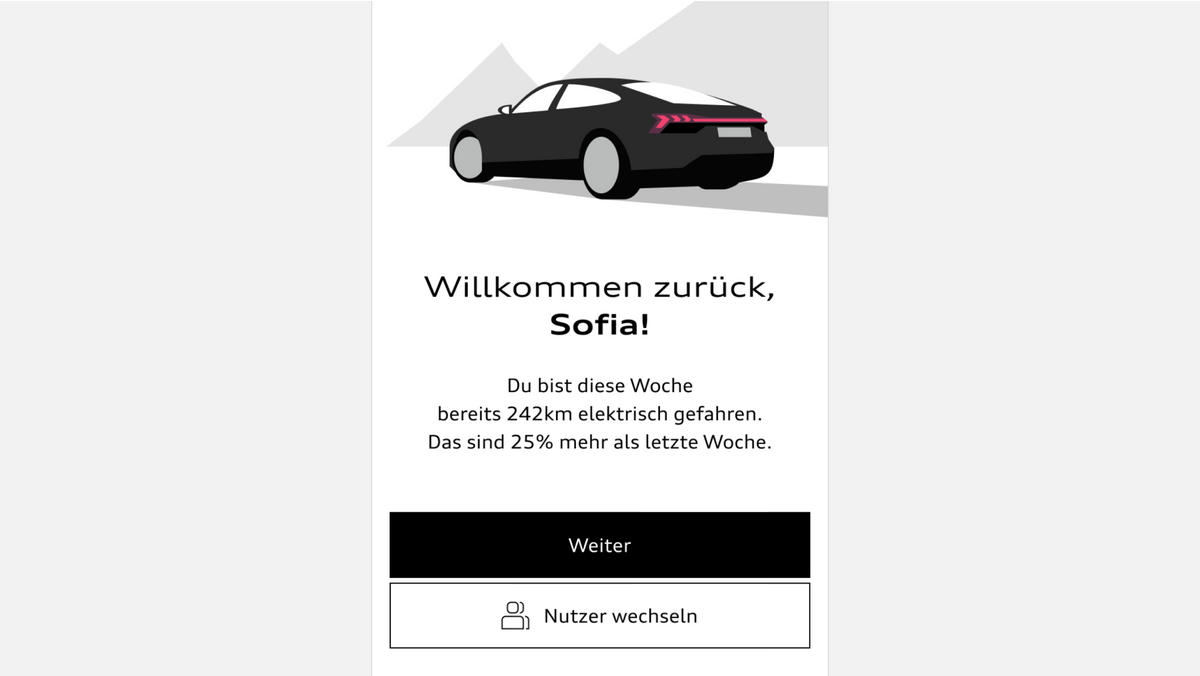
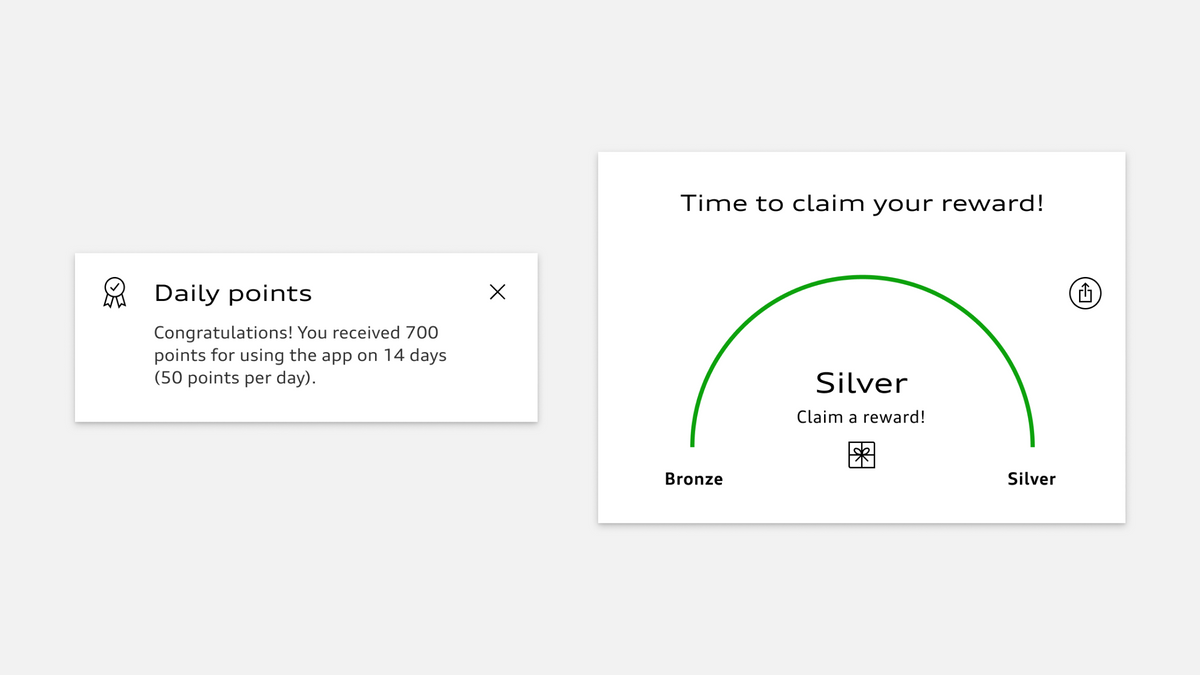
Repetition and key moments
A consistent set of familiar interface components strengthens recognition and loyalty to the Audi brand. These elements are designed to remain engaging. Occasional key moments are the emotional highlights of the user journey. These moments are designed and used with clear intention.

Ambient effects and organic behaviour
Ambient effects (e.g. subtle movement in images)create a sense of liveliness. These effects arerestricted to background layers and are used specifically. When it comes to interaction elements, micro-animations and natural behavior support the feeling of liveliness on the interface.