Facebook is an important social network for showcasing a commercial presence. It is ideal for sharing information about products, events etc. and for communicating directly with Audi fans and customers. There are various options for designing the page, such as with the cover image or the posts. The Audi brand appearance is reflected in all posts.
The rings in the profile image allow the page to be clearly identified. Information about the use of the profile image as well as the download of the templates are available in the guide “Social media – Introduction”.

General instructions
As the social media guidelines for the Facebook application change each year, please review the guidelines set for the platform for the current calendar year. These include information such as the specific asset sections in which important image details and text elements are not allowed to be placed (safety zone), as well as the file output size specified for the asset.
Market-specific adjustments can be made following the rules set out below provided that the legal regulations are complied with. For example, checks need to be made as to whether legal information such as a disclaimer or consumer information needs to be integrated into the description texts (and if yes, exactly where and in what size) or directly into the video/image elements.
More details about font sizes and styles for subtitles and disclaimers can be found in the section “In detail: Subtitles and disclaimers in videos” in the guide Communication Media > Social Media > Introduction.
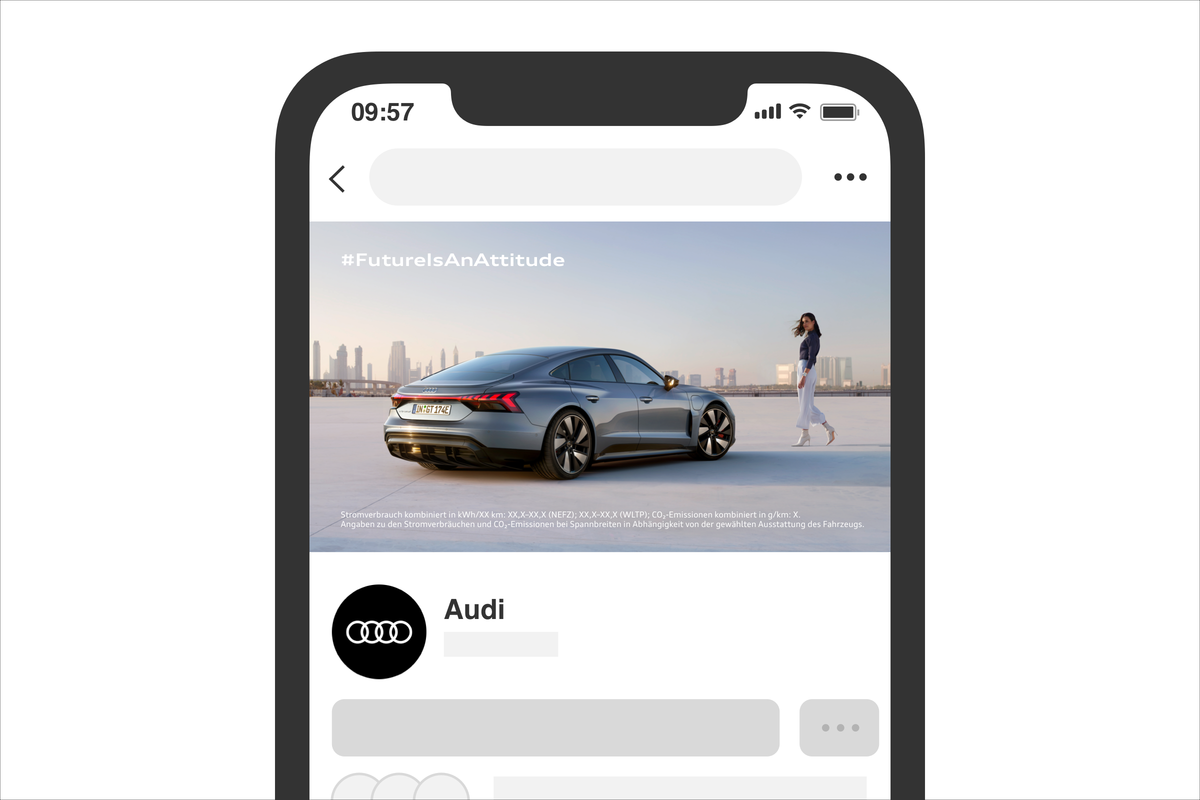
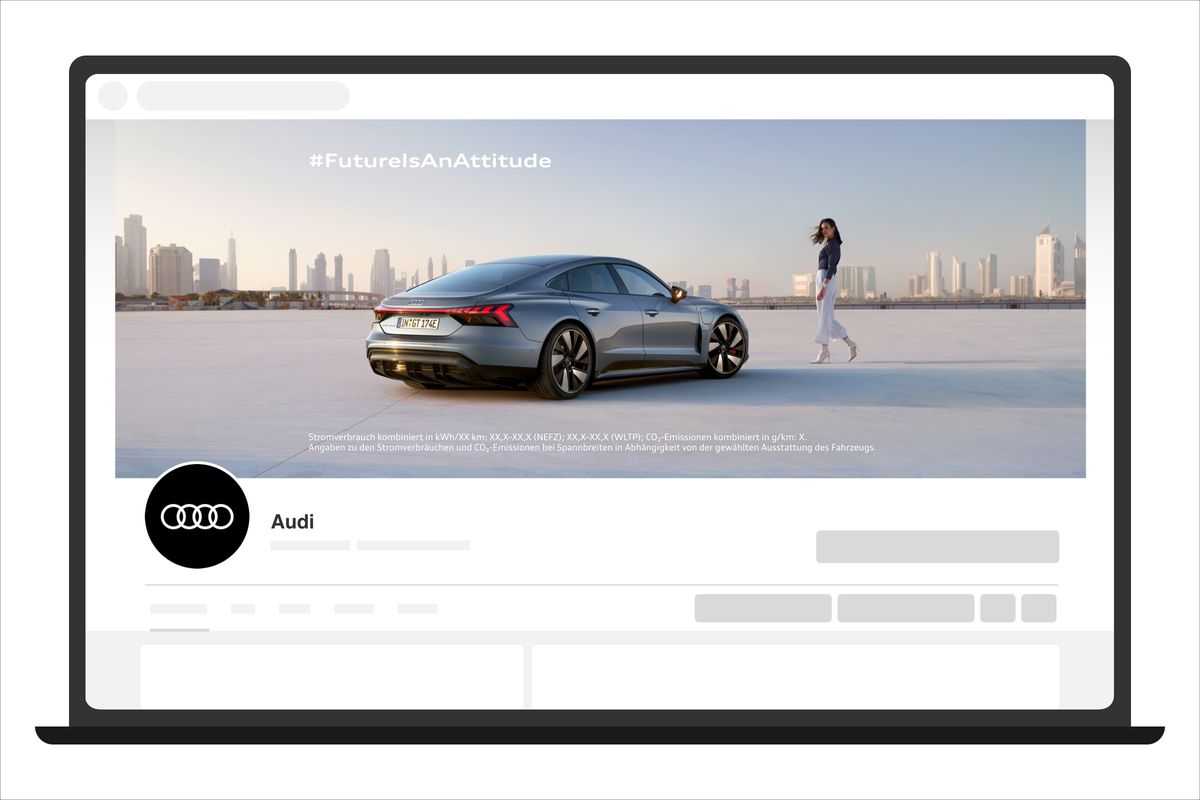
Cover image
The cover image always uses the full dimensions and contains little text, so that it is displayed in an optimal way on all devices and screen sizes. So that important image information is not covered up, the platform’s cropping procedure needs to be considered when it comes to the placement of the cover image. The cover image uses the Audi image style.
In order to avoid duplication, rings should not be placed on the cover image.
There are no mandatory requirements for the placement of text, as this will depend on the image used in each case. All elements must be placed on the image in such a way that they are fully visible on all end devices, despite any cropping that may occur. This also applies to the disclaimer: the minimum font size is 13 points, typeset in Audi Type Normal. It is also possible to use looping videos in the cover image.



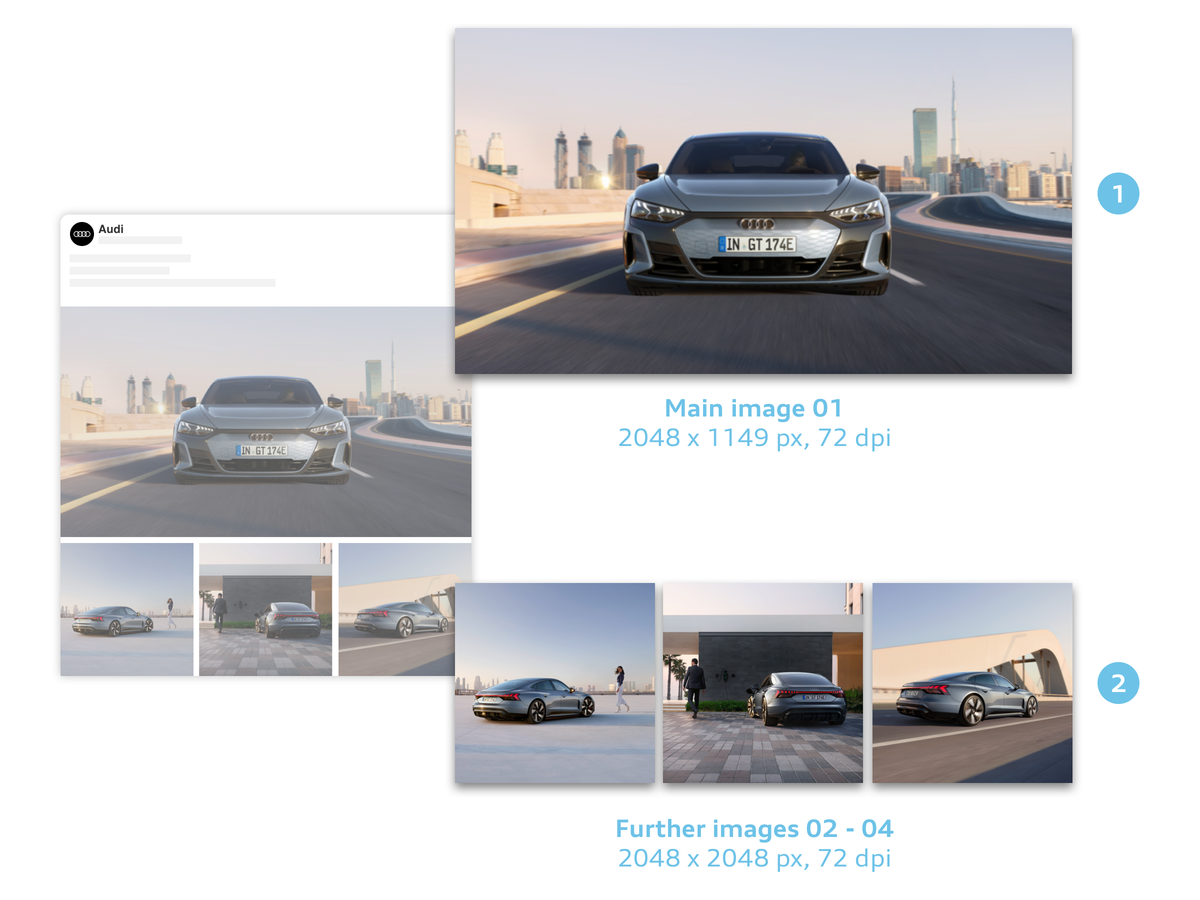
Posts
In posts, the brand elements (rings, brand claim, colours, typography, image style, layout structure, icons and animation) are used as described in the Basics chapter. Content is designed in accordance with the Audi Brand Appearance: high-quality and understated as well as authentic and self-confident.
For video posts, the appropriate motion branding needs to be used. Depending on the length of the post, either the opener or the branding short version is used. To ensure the implementation is CI-compliant, the Motion Branding software should be used.


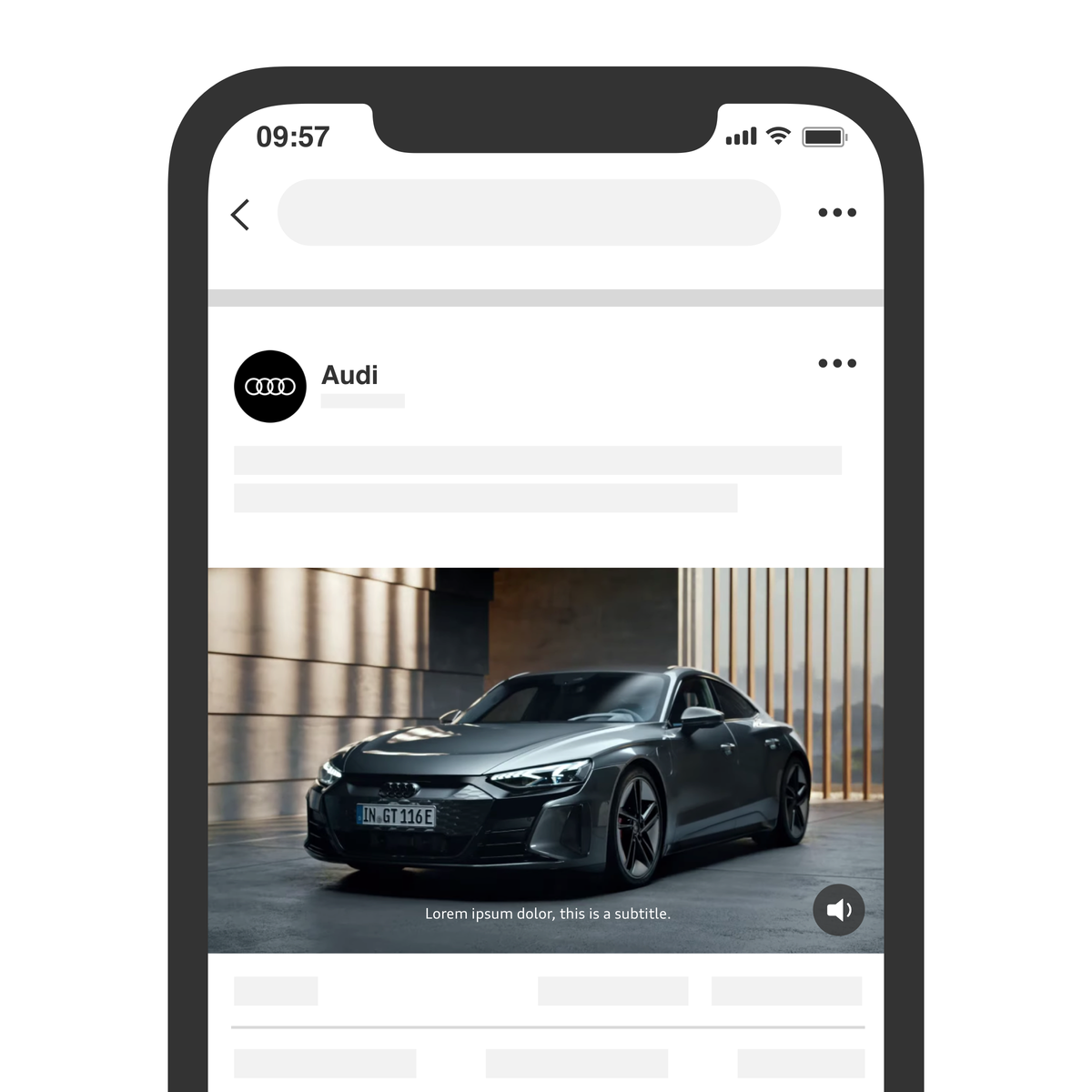
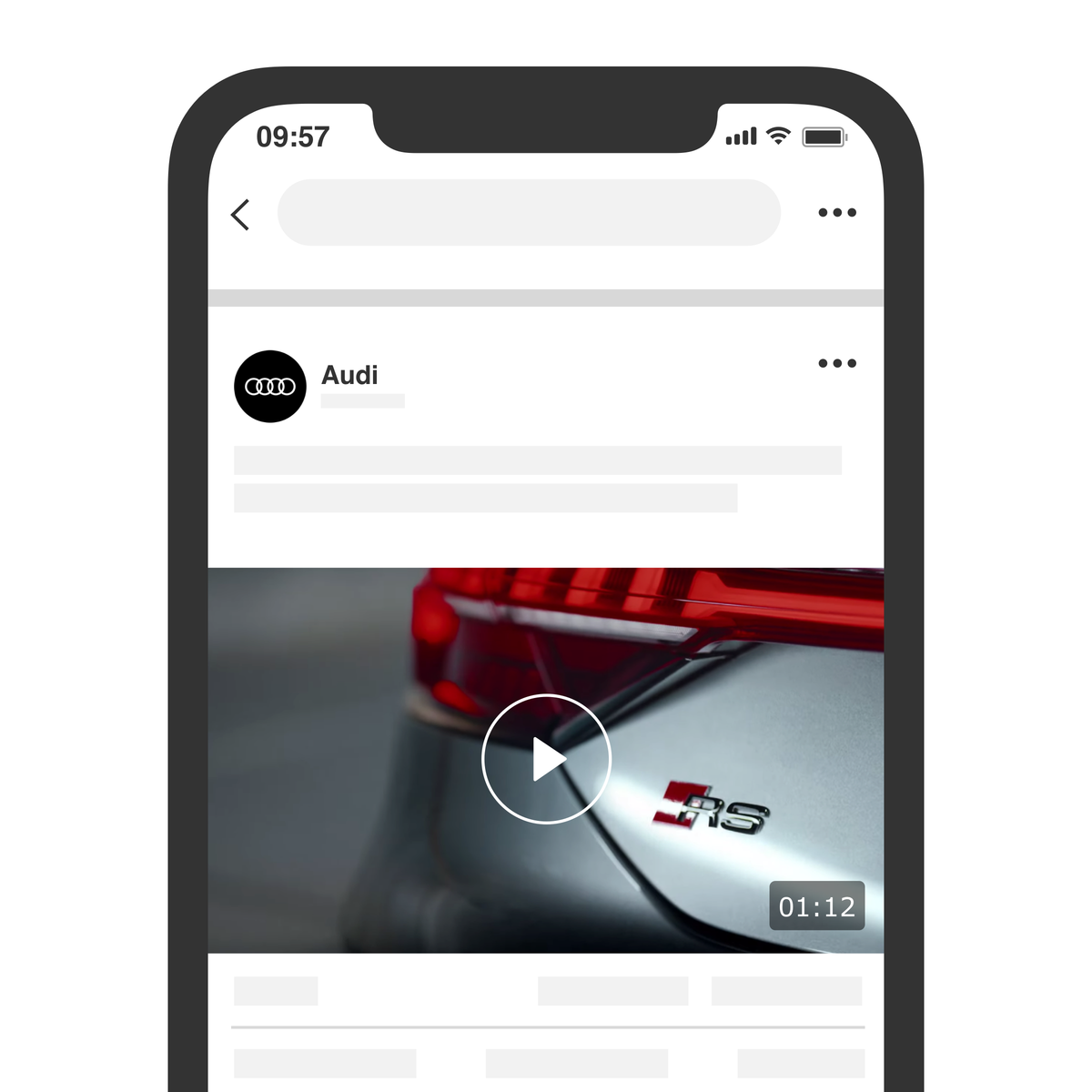
Overlays on videos
Facebook places several control elements on videos:
on the preview image, the play button is added and the length of the video is placed in the lower-right hand corner. Depending on the preview mode, the size of this overlay may vary. This needs to be considered when creating designed preview images.

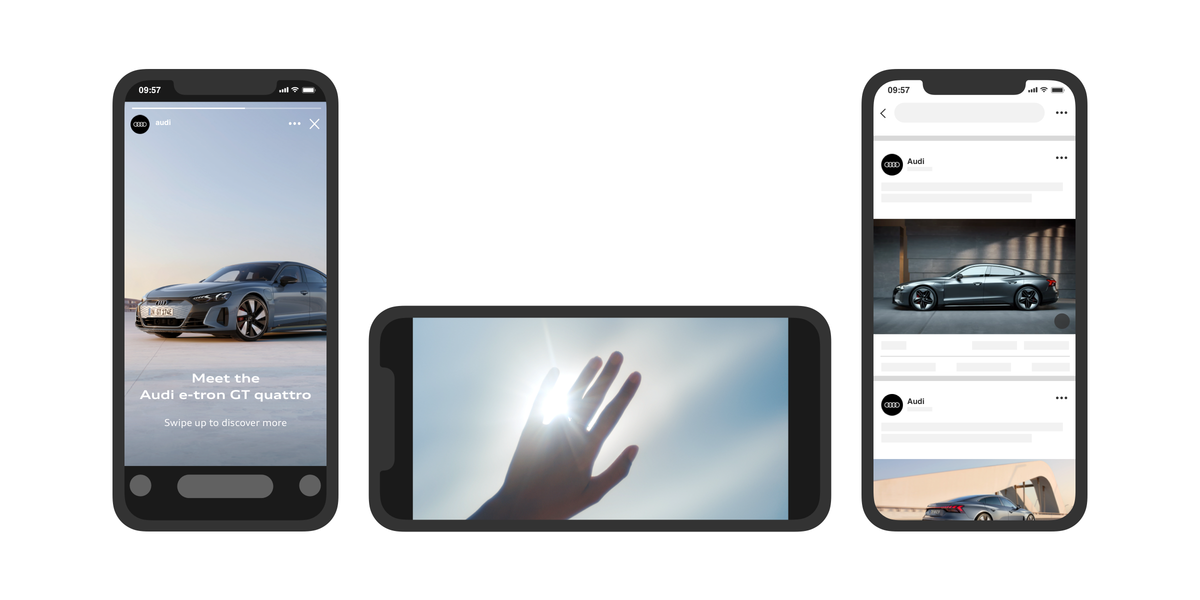
Interactive elements in stories
Stories are used only in the vertical, 9:16 format.
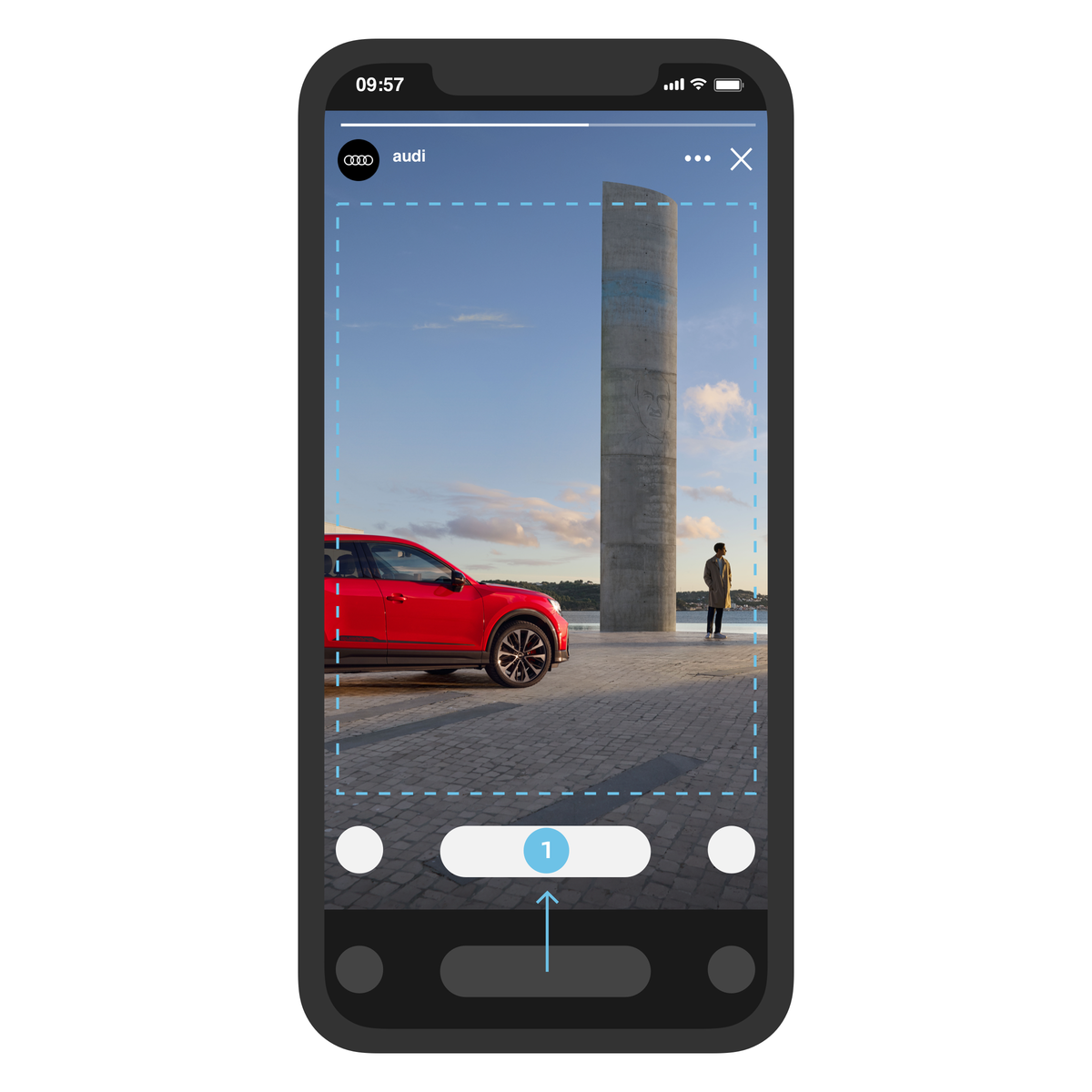
Within the screen, Facebook positions several interactive elements (in the upper or lower part of the format). In order to avoid overlap, design elements such as typography are always placed inside the marked safety zone.
Note: The placement of the interface elements varies depending on the age and operating system (Android or iOS) of the user’s device, which means they can also end up in the content area (1).
Formats
Facebook Event Headers and Facebook Feed Ads are not exclusively displayed within the Audi profile but mainly on external pages or within the user feed. Therefore, the rings can be integrated into the layout in these formats.
To achieve the best results, it is recommended to keep the file size under 1.5 MB.