Animated Typography
Animated typography creates a dynamic overall picture: easy to read, accessible and reduced to a high standard – in video, web or applications. The following principles are the basis for a consistent appearance. In general, animated typography should only be used if it offers added value and visually supports the message of the information.
For the implementation of motion branding with the Audi rings, specially developed software is available for all applications in moving image communication.
Moving typography always serves a purpose: it can create focus, convey character and liveliness, and highlight important text content. Typographic animations are based on the Audi animation principles and can be created using the following parameters:
For a harmonious overall experience, the timing of all parameters should be precisely coordinated. The Audi animation curve serves as the basis. When using multiple elements, offset and delay (individual elements appear/disappear with a time delay) can be used to create more tension.
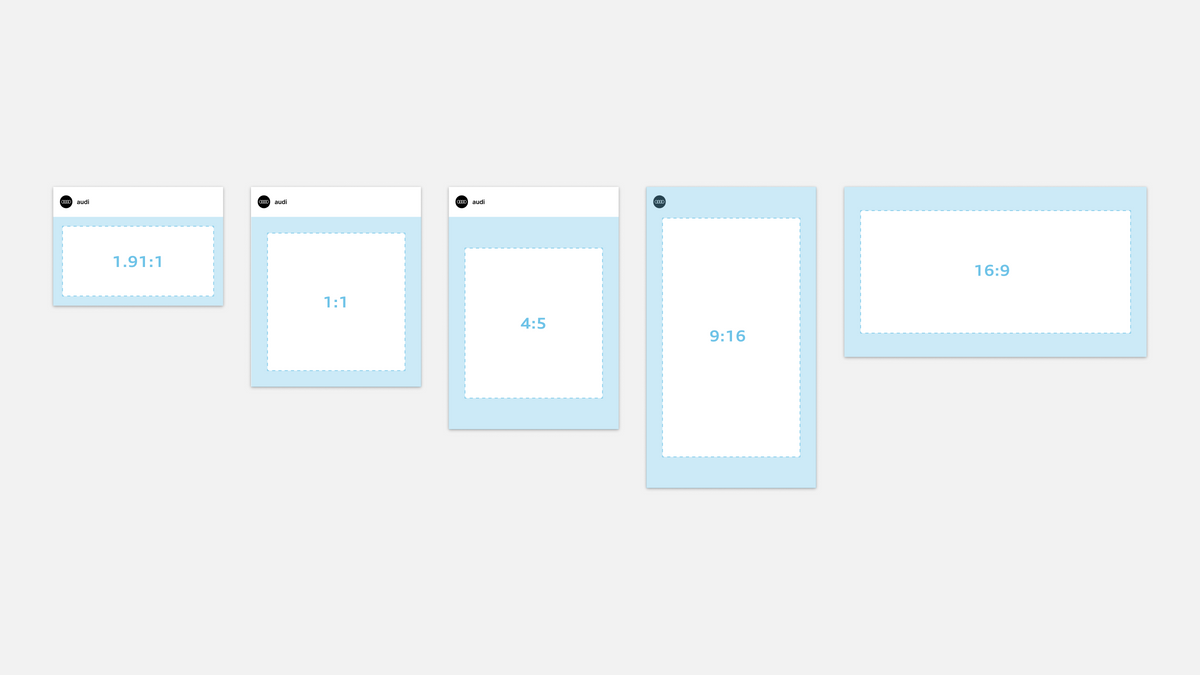
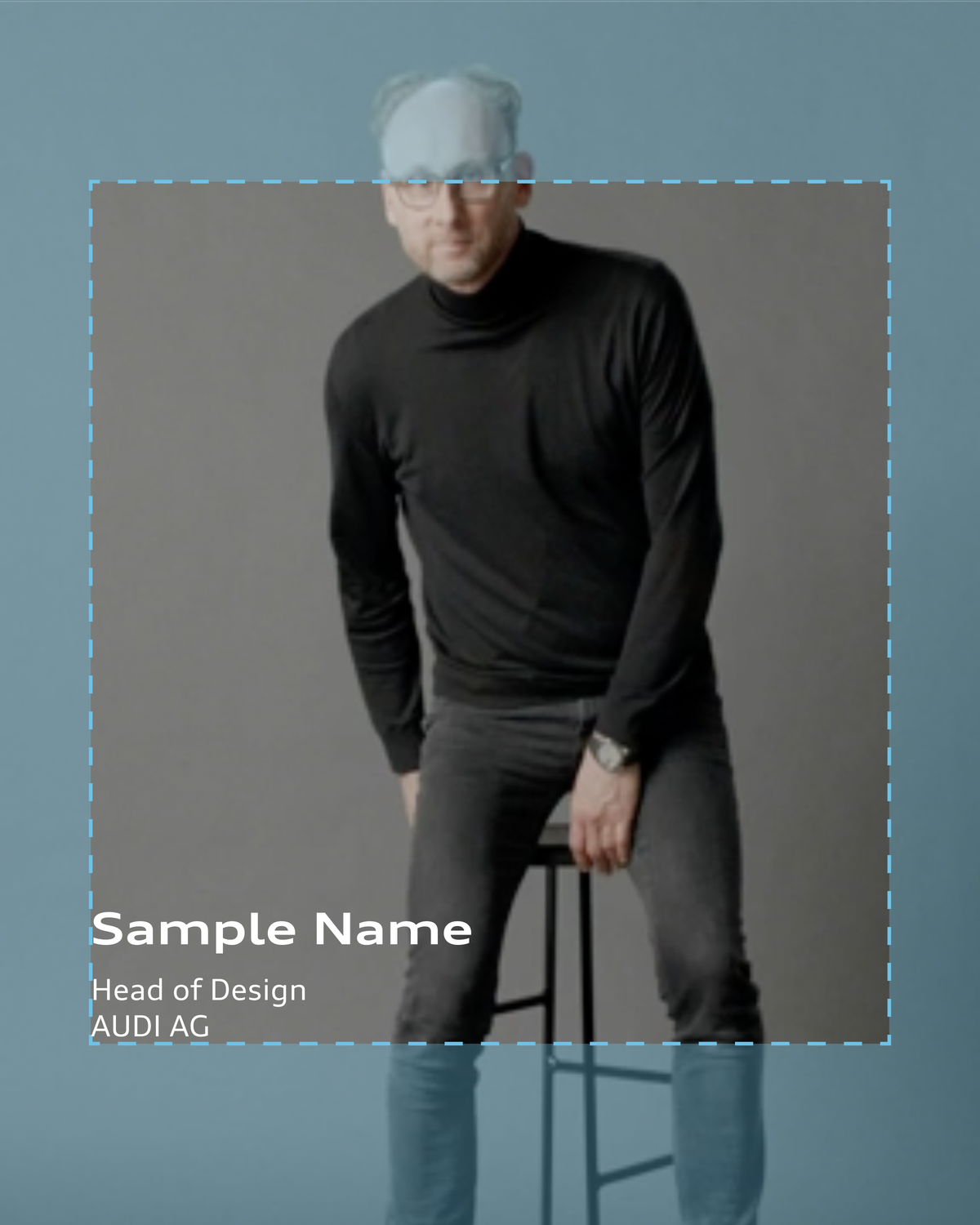
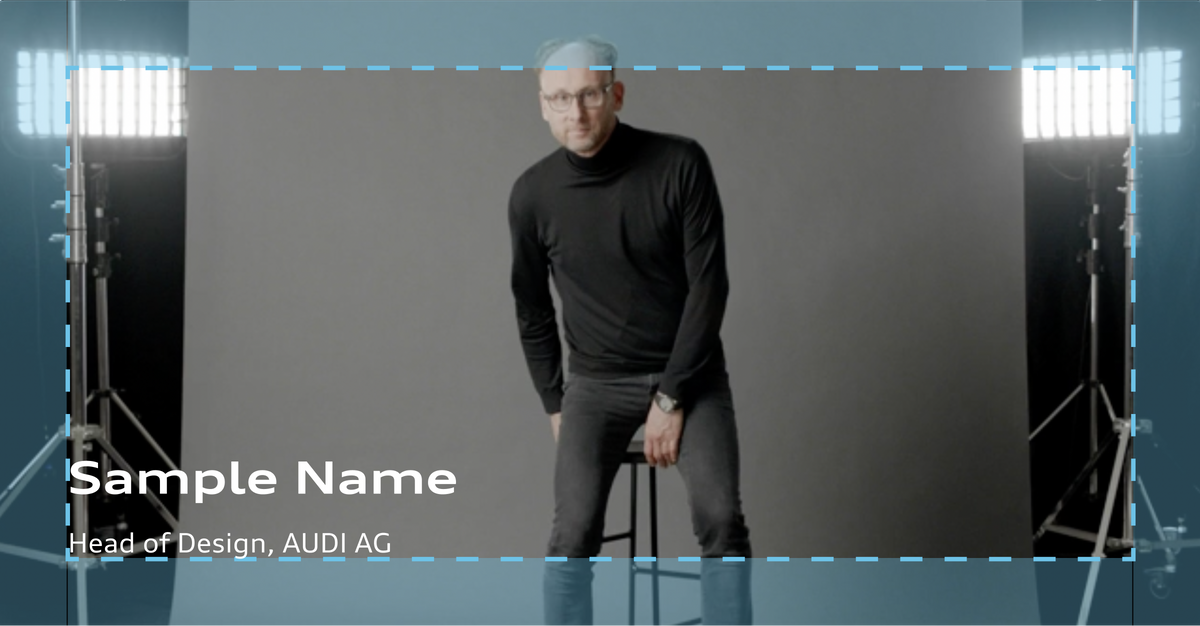
Video titles are left-aligned and have a format-specific minimum spacing. As long as this does not cover a motif, text can alternatively be centered.
More about the use of font, see Typography.